![]() 当サイトは『SouthOsaka-Network(so-net.or.jp)地域興し街興し事務局』で運営しております。お問い合わせは専用フォームからお願い致します。
当サイトは『SouthOsaka-Network(so-net.or.jp)地域興し街興し事務局』で運営しております。お問い合わせは専用フォームからお願い致します。
フラワーショップ「なでしこ」富田林市 河内長野市 大阪狭山市 花屋 大阪府

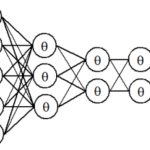
人工知能(AI)~ディープラーニング入門・人工無能・Bing AI/OpenAI ChatGPT・チャットボット・哲学・非ノイマン型コンピュータAIチップの開発~

クレンジングおすすめ~方法・肌質・トラブル・対策・タイプ・美肌ケア~

化粧品おすすめ~種類・アイメイク・人気ブランド・購入方法・オーガニック・プチプラ~

家具おすすめ~スタイル・上手な家具選びのポイント・配置・カラー・部屋のバランス~

サプリメントおすすめ~サプリメントのおすすめ~基本知識・疑問・目的別サプリメント選び・分類・上手な取り方~

サッカーまとめ~基礎知識・ルール・Jリーグ・プロのサッカー選手・実際に楽しむには~

保険/自動車保険おすすめ~基本・交通事故に備える・病気や怪我に備える・子供のための学資保険・災害や火災に備える~


株式投資始め方おすすめ~株初心者に必要な知識・証券会社の選び方・株取引に必要な知識・人気の証券会社・株初心者の注意~

副業おすすめ~基礎知識・副業をする主な理由・働き方・どのような副業があるのか・注意すること~

クレジットカードおすすめ~利用するための基礎知識・利用方法と注意点・申し込みと審査・使用してみる・使用後の返済について・さまざまな可能性~

ファッションブログ~レディース・メンズ・基本・種類・様々なファッションアイテム~

痩身エステ/ダイエット方法おすすめ~ダイエット・ビギナー・メニュー・人気の痩身サロン・簡単な短期ダイエット方法・食事による短期間ダイエット・短期間で効果を上げる・ダイエット中の食事・リバウンド対策~


ニキビ治し方~治すには・治す方法・大人ニキビ・思春期ニキビ・おすすめのニキビアイテム~

加齢臭を消す方法~加齢臭とは・男女の違い・Q&A・悪化させる原因・対策・間違った加齢臭対策~

便秘解消~基礎知識・便秘が教えてくれる病気・改善する生活・便秘になった時の対処法・おススメの便秘薬~

英語勉強法~基礎的スキル獲得・受験英語・英検合格・TOEIC・TOEICSWテスト・TOEFL・グローバル社会~

ホテル予約安い~人気の国内海外格安ホテル予約・サイトから探す・海外旅行の手続き・注意点~

医療脱毛/全身脱毛/脱毛器おすすめ~基礎知識・行う前に・行うために・疑問質問・サロン・クリニック・美容クリニックの医師から見た脱毛・口コミ・アンケート・用語集・使用時の注意・疑問・脱毛器以外の脱毛方法・医療脱毛おすすめ15選!経験者が選ぶ全身脱毛の人気クリニックを比較~



プログラミング初心者~開発言語・Java・入門講座・大変な点・低年齢向け~

車売るならどこ~最適な方法・コツ・売却する際の基礎知識・インターネットを利用した車の売り方・車関連のパーツ~